About the client:
Block Island Rentals Online is a family-owned boutique real estate and vacation rental company in rustic vacation paradise, Block Island, Rhode Island, USA.
How I created this brand
Consult > Discover > Spec > Design > Deliver
DISCOVERY: From our consultation and discovery phases, I came away with a good understanding of our objectives. Sue wanted to stand out on Block Island and make a splash as a new real estate agent in that market. She has over 30 years experience, so her brand needed to reflect the professionalism and edge she brings to her work.
THE CHALLENGE: I needed to use Sue's existing materials and collateral to re-wrap her brand in a fresh, beachy style that would appeal to a wide age range. She needed a cleaner headshot image, as well as a logo. Additionally, her site, lead generation forms needed to be strong SEO-wise, and load quickly over fairly restrictive wifi signal (a practical reality on the island). Sue was registered to the MLS Board of Realtors, but her old site didn't include a way to search without leaving her branded environment. Sue needed to be able to edit and maintain the new site herself, as well as scale the site with more properties. Additionally, she uses popular rental platforms such as Home Away and VRBO, but wanted to showcase her rental properties on her own site, and attract new rental management clients.
THE SOLUTION: I created and worked from a proposal for Sue which outlined the following solutions. First I used Sue's favorite photo she'd taken (of the dunes on Block Island) as inspiration for her new logo, and selected a two-tone ocean-themed color palette based on historic New England house paint colors. I delivered several iterations, shapes, sizes and transparencies, over multiple file formats for her use in online and print advertisements. I created a stationery template and style guide for her future reference.
Next I designed her business card, which included a promotion we brainstormed to attract referrals, and the reverse of the card has a place for notes.
From there, I started work on the site, which I suggested we build using WordPress on her own server. I set up all her domain and hosting details, as well as a development sandbox. After researching several fancy themes, I chose to use the WordPress standard Twenty Seventeen. It was flexible and unencumbered enough for me to accomplish what we set out to do, while being highly mobile friendly. (Many visitors to Block Island rely solely on phones and tablets for 4G and LTE browsing.)
Once the main brand and style sheets were locked in, it was time to work on content, editability and functionality.
I researched the best and most up-to-date calendar sync and MLS integration plugins and services. I wanted to use only ones with high user ratings, and the least likelihood of dropping off the map over time. I chose VR Calendar, and Impress IDX Broker for WordPress, whose customer support and overall product is well documented. For additional lead generation, I chose Contact Form 7, and an external (embeddable) form generator called JotForm. For additional page content, I debated hand coding/designing against ease of maintenance for Sue. The goal, once again, was for her to be empowered to update the site without the assistance and expense of a professional designer. I chose a fantastic freemium plugin called Elementor to create a Wix/Squarespace-like drag and drop design environment.
I researched the best and most up-to-date calendar sync and MLS integration plugins and services. I wanted to use only ones with high user ratings, and the least likelihood of dropping off the map over time. I chose VR Calendar, and Impress IDX Broker for WordPress, whose customer support and overall product is well documented. For additional lead generation, I chose Contact Form 7, and an external (embeddable) form generator called JotForm. For additional page content, I debated hand coding/designing against ease of maintenance for Sue. The goal, once again, was for her to be empowered to update the site without the assistance and expense of a professional designer. I chose a fantastic freemium plugin called Elementor to create a Wix/Squarespace-like drag and drop design environment.
Next, I went to work writing and expanding on the marketing copy for each of her services and offerings. I made heavy use of "icon/summary/button" layouts on each page. I wanted every page to have a relevant main call to action, and for every description to have a deeper layer - either a link to a form, pdf download or next step. It was fun to play with the phrasing and tone. Sue was very happy with the expanded text.
THE WORKFLOW: I worked mostly separately from Sue, with the exception of our meetings. I introduced Sue to Asana as a tool for collaboration and project management. When a new design, link or list of to-dos was ready, I'd push to our shared project, and Sue would go through and approve/comment there. I also collaborated a Numbers document with her for essential passwords and links, which we kept updated with any changes.
THE FOLLOW-UP: With the new materials built, I had one to two closing sessions with Sue. We did a complete site walk-through, tweaking small details and adjusting parameters and settings in plugins. I did extensive training to get Sue fully up-to-speed on how to use each tool relevant to her updates. I'll leave sue with several PDF walkthroughs for her reference in the future.
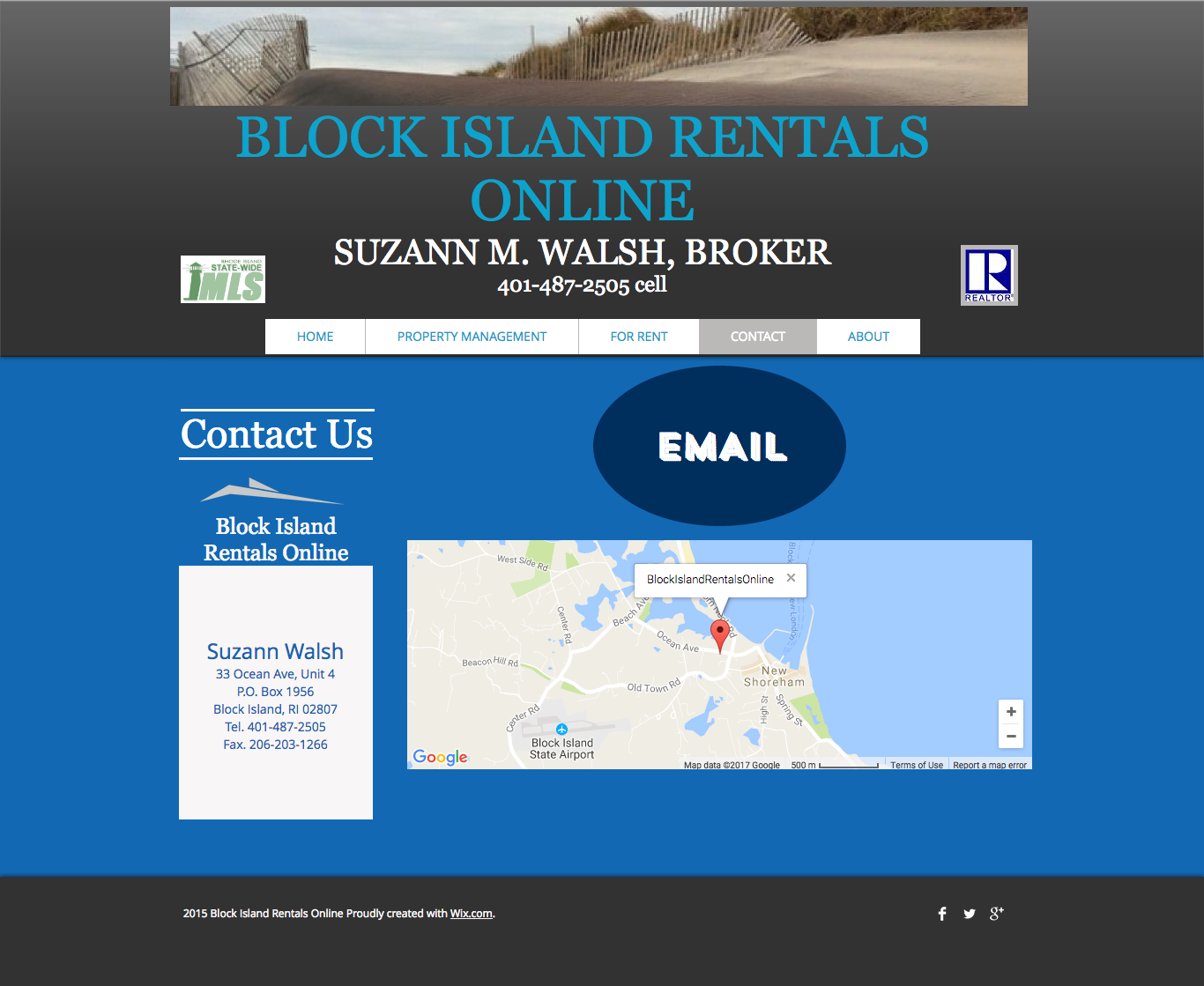
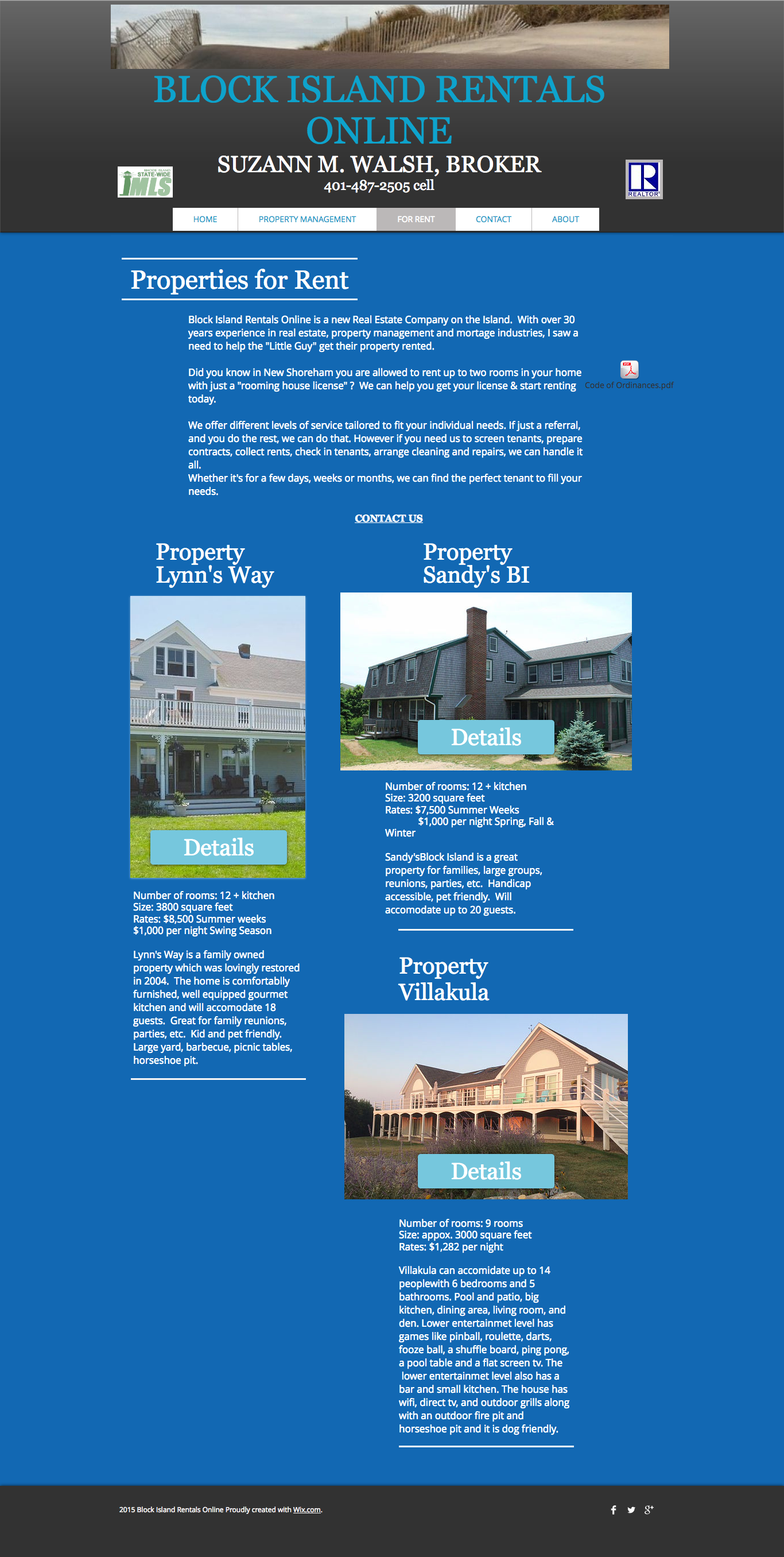
Below are images of Sue's OLD website and brand.